

Bilder
Zur optimalen Bildausgabe können für die verschiedenen Bildschirmgrössen eigene Bildausschnitte (art direction) sowie Bildgrössen (responsive images) definiert werden. Durch setzen eines Seitenverhältnisses kann eine gleichmässige Bilddarstellung aller Bilder erreicht werden.
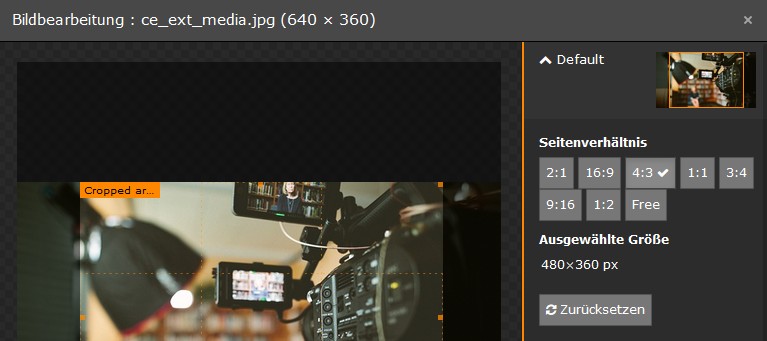
Zur Festlegung der Bildausschnitte steht ein komfortabler Editor zur Verfügung. Die Bildgrössen werden in den meisten Fällen automatisch angepasst. Unter gewissen Umständen müssen sie jedoch manuell über die Auswahl von Varianten und Definition einer Skalierung definiert werden.
Skalierung
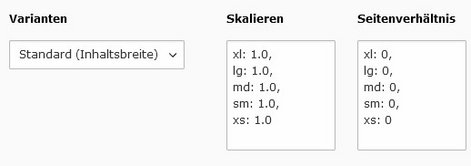
Die Anpassung der Bildgrösse (Skalierung) erfolgt in den meisten Fällen automatisch. In speziellen Fällen kann eine manuelle Anpassung jedoch nötig sein. Die folgenden zwei Beispiel veranschaulichen dies.
Beispiel 1: Container
Bei den unten aufgeführten Bildern handelt es sich um Inhaltselemente, welche in einem Container-Rasterelement untergebracht sind. Damit die Bilder bei der horizontalen Darstellung nicht zu gross sind, wurde die Skalierung auf 0.3 gesetzt. Dem Container wurden die Klassen d-flex justify-content-around und den Bildern die Klassen shadow p-3 mb-5 bg-white rounded zugewiesen.


Beispiel 2: Text und Bilder

Bei diesem Inhaltselement wurde die Bildskalierung xl auf 0.5 gesetzt (xl: 0.5).

Bei diesem Inhaltselement wurde die Bildskalierung xl auf 1.0 belassen (xl: 1.0).
Varianten
Die unten dargestellten Bilder wurden mit einem Bild-Inhaltselement erstellt, welchem die Bootstrap-Klasse "fluid-content" zugewiesen wurde. Diese bewirkt, dass sich das Inhaltselement über die ganze Seite erstreckt. Mit "Bildvarianten = Standard" würden die Bilder mit einer zu geringen Grösse ausgegeben werden. Um die Bilder mit grösserer Auflösung auszugeben, kann "Bilvarianten" auf "Ganze Seite" gesetzt werden. Das Auswahlfeld "Bildvarianten" findet sich im Register "Bild".
Bildvarianten für Hintergrundbilder
Einem Hintergrundbild können auch Bildvarianten zugewiesen werden. Dies wird haupsächlich bei der Verwendung eines Inhaltselementes in einem Strukturelement (z.B. Spalten) benötigt.




Seitenverhältnis
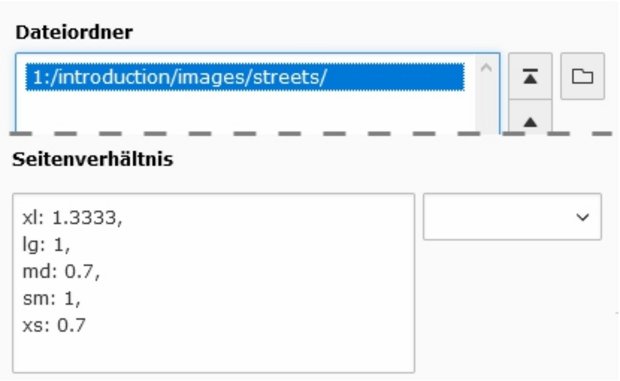
Um mehere Bilder mit dem selben Seitenverhältnis auszugeben, kann dieses über ein separates Feld definiert werden. Dies ist speziell bei der Ausgabe von Bildern eines Ordners nützlich, wenn die enthaltenen Bilder verschiedene Seitenverhältnisse aufweisen.
Ohne Seitenverhältnis






Mit Seitenverhältnis






